
Barts Health NHS Staff Intranet
Full project overview
Identify the priorities
I took over this project as an escalation after previous proposals failed to hit the mark. I went back to the drawing board to get a sense of what was important to the customer, the desired direction of travel, and sought clarity around implementing the brand guidelines.
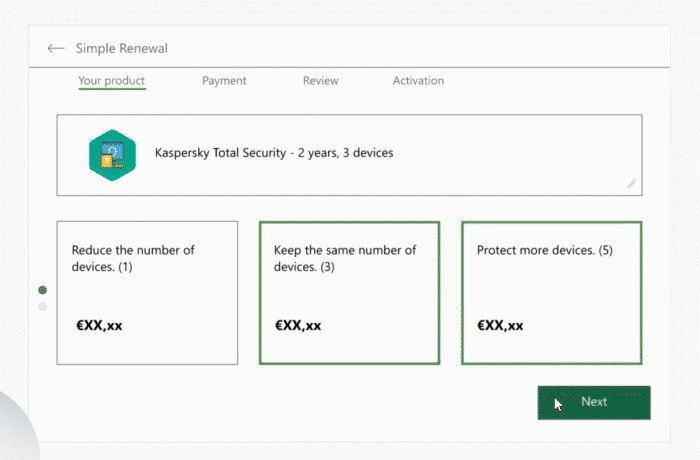
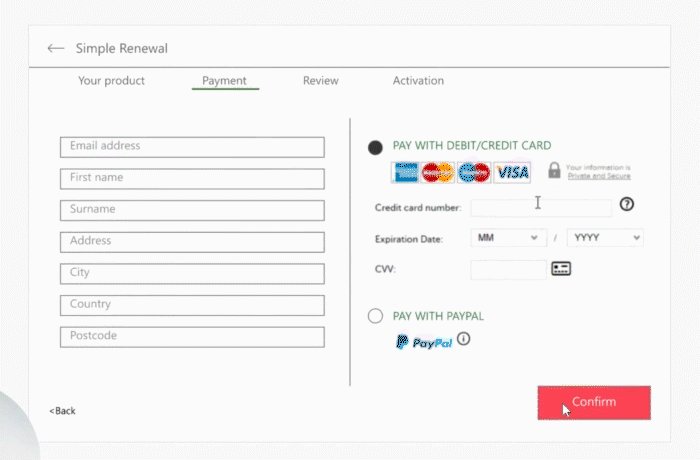
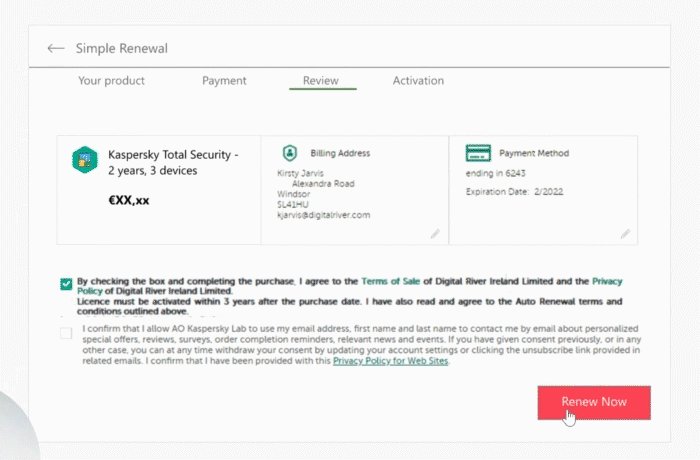
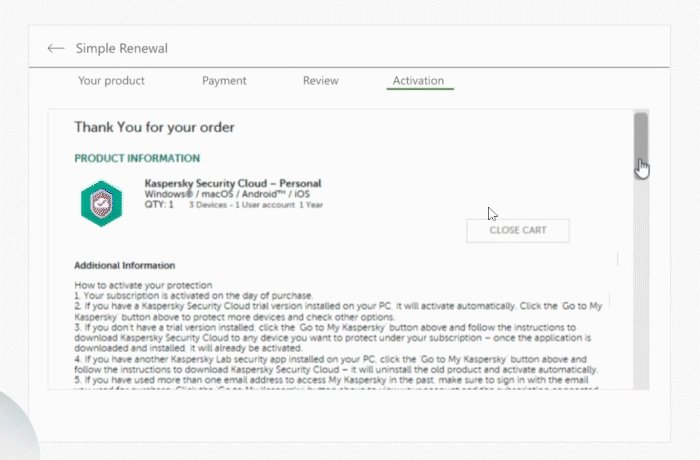
In order to go above and beyond, to turn the customer around and provide a great user experience for the staff at Barts, I set about wireframing value-add functionality that had been missed, and focussed on signposting "what do you want to do today?" - an approach that resonated with the customer's utilitarian values. Helping staff get stuff done.



High fidelity design
The brand execution - layered.
The reusable components.
Build
I executed the build on this one, styling out the global elements first, then the core reusable components then the unique functionality pages.